Client
Deutsche Bahn AG
Client
Deutsche Bahn AG
My role
UX/UI Design
Project of
Mobimeo GmbH
Project type
Full time
Year
2019 – 2022

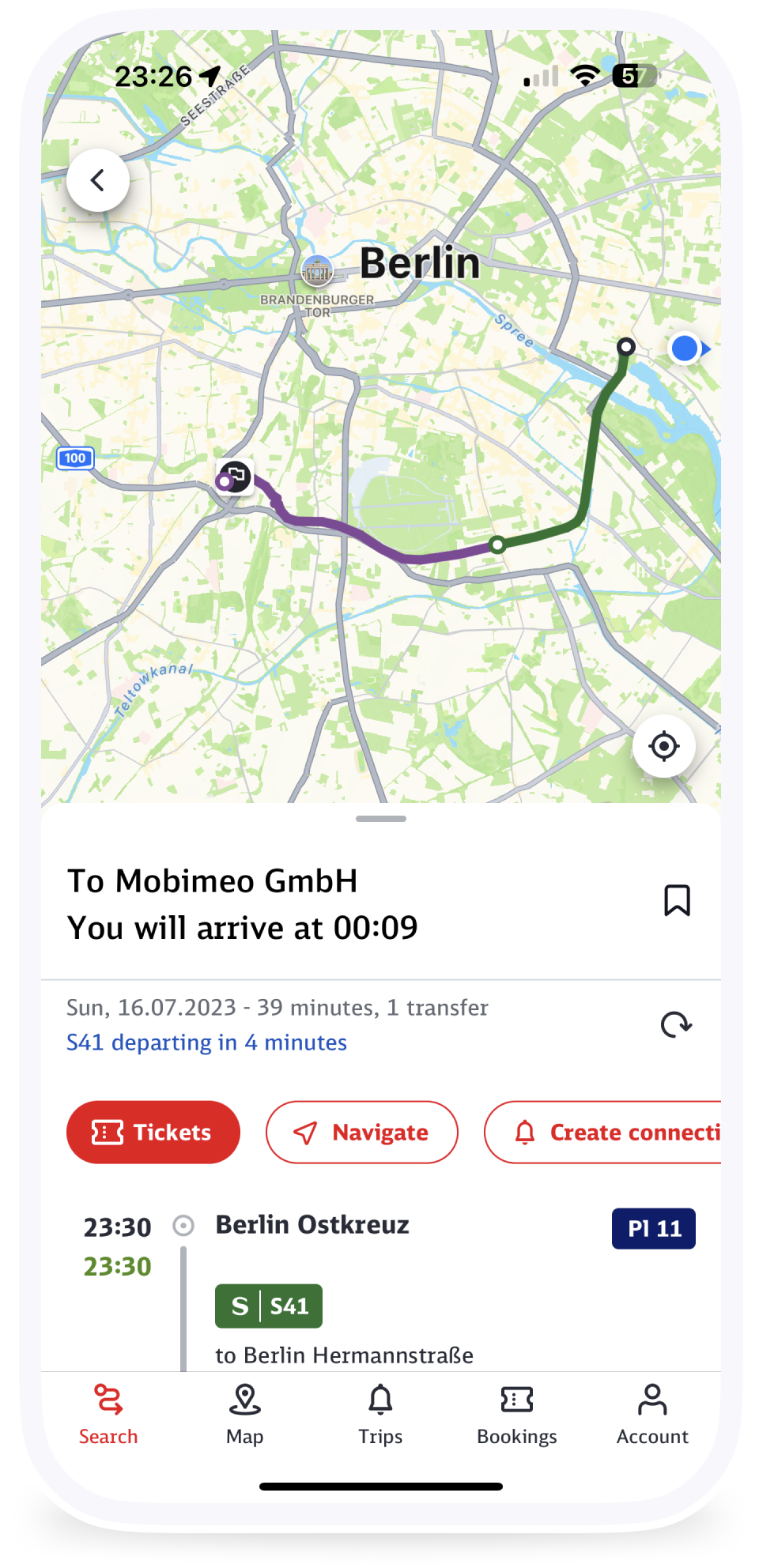
DB Streckenagent is a mobility app designed to provide users with convenient and efficient ways to move around, buy tickets or navigate.
DB Streckenagent can combine different modes of transportation and send real time notifications when a route is affected. In some selected regions, users can even request for a connecting train to wait in case the previous connection is late. DB Streckenagent in part of the Everyday Mobility platform that among other can integrate sharing providers for bikes, e-scooters, cars and even Park & Ride in some regions.
more about my role in this project below
As a UX/UI Lead I worked closely with Product, Engineering, Research and Analytics to define and refine features of the app. I added numerous new functionalities to the app and validated them through user testing.
To see my contribution as DesignOps Team Lead see DB Everyday Mobility project.
Features that I contributed to:
Below are just some examples of the things that I worked on.
When a users are traveling from A to B sometimes they need to stop in-between for different reasons. By gathering user feedback I understood the need for this new functionality that we called “Via Station”. I explored different solutions, then validated all through unmoderated user testing in Userlytics. Implementation was the last step in this process.

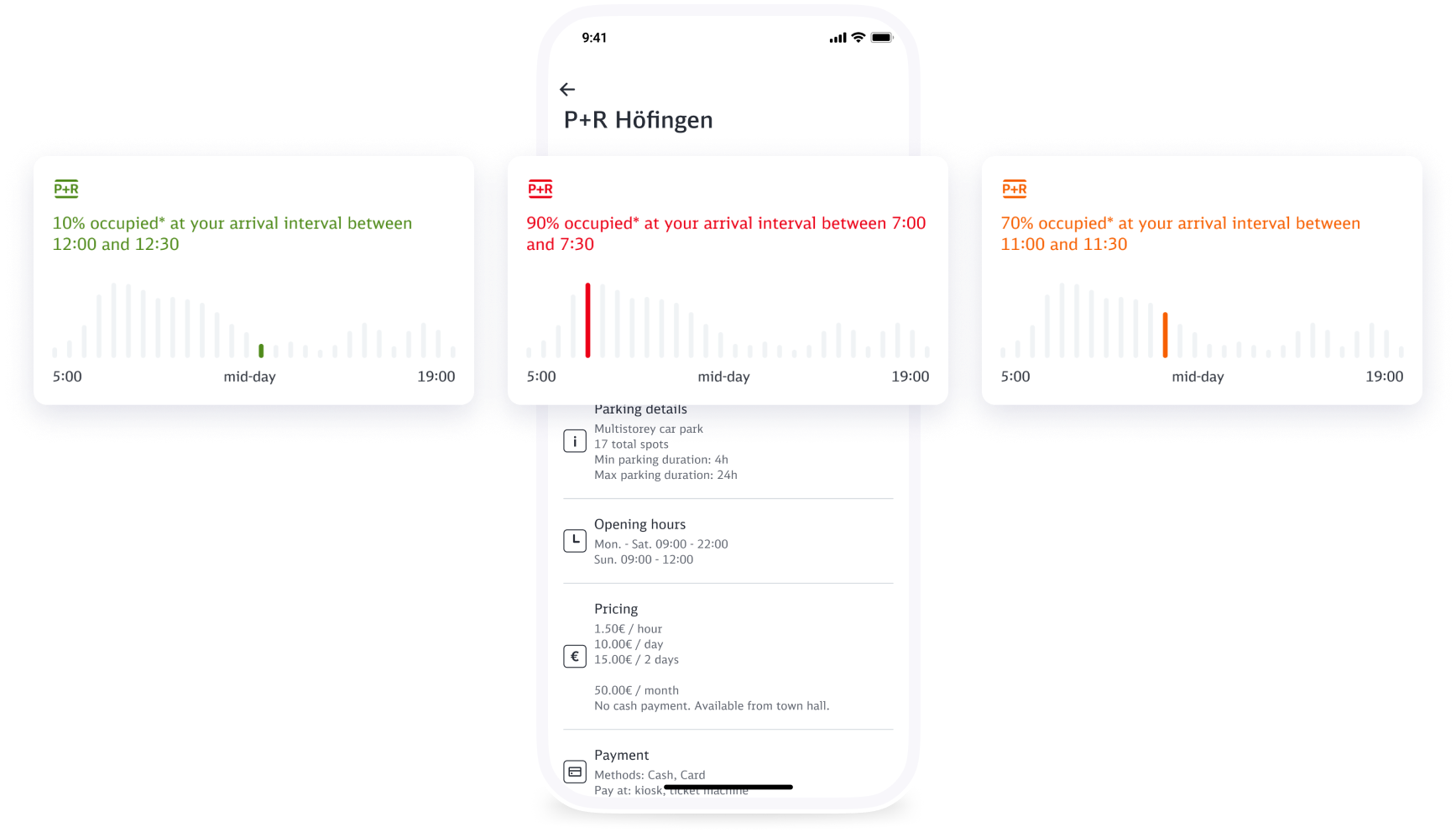
To encourage users to travel by public transport together with Product we decided to implement Park & Ride (P+R). We had quite a few data points of information, but the challenge was to make this all accessible to the user in an easy way.

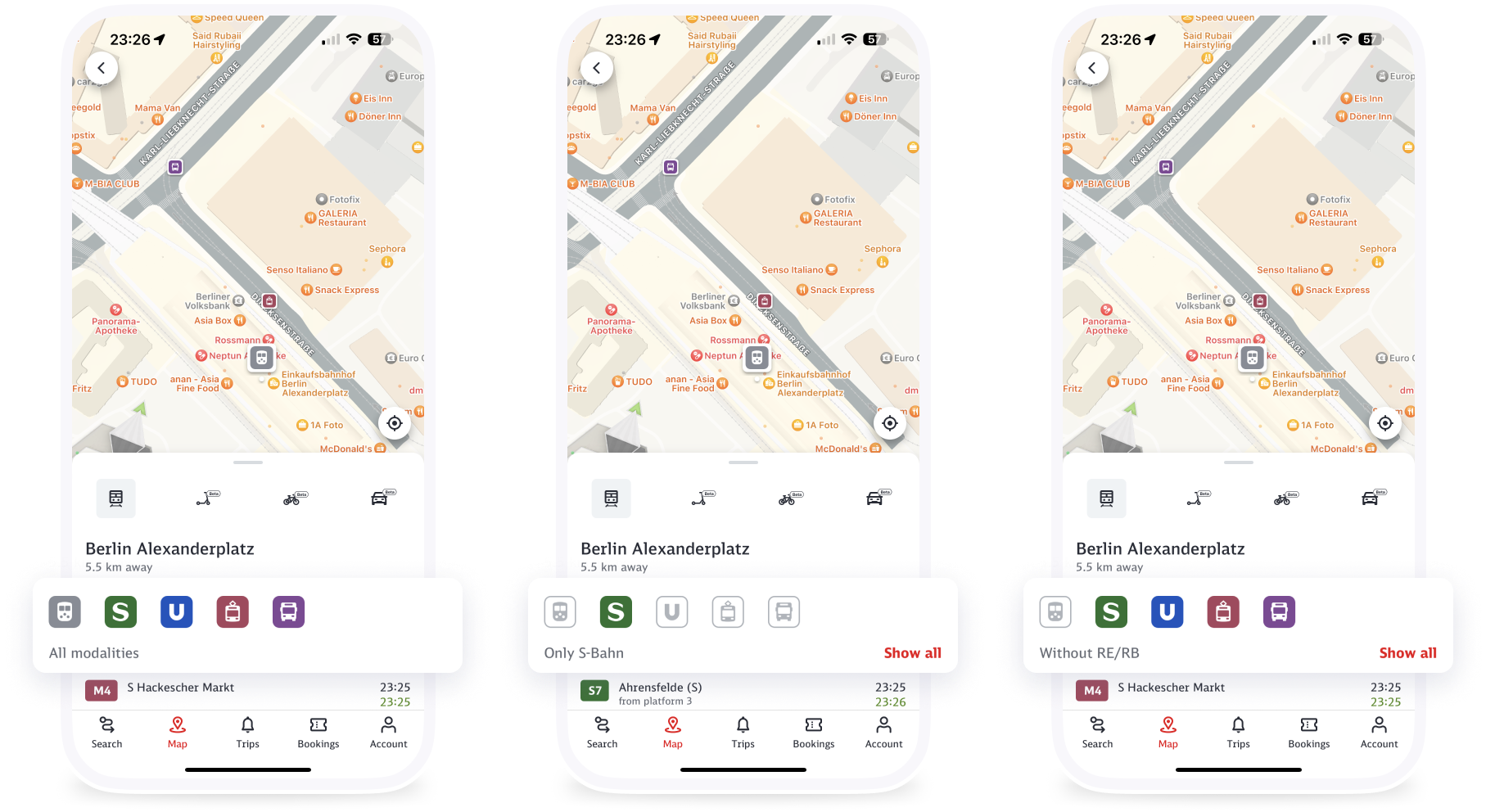
Public transport stations can have multiple modalities. Sometimes it is quite hard for a user to find relevant information about the next departure for a specific modality. In order to make it simple I developed and validated a concept that allows uses to easily find the departure they are looking for. I validated all through user testing and followed up with implementation.

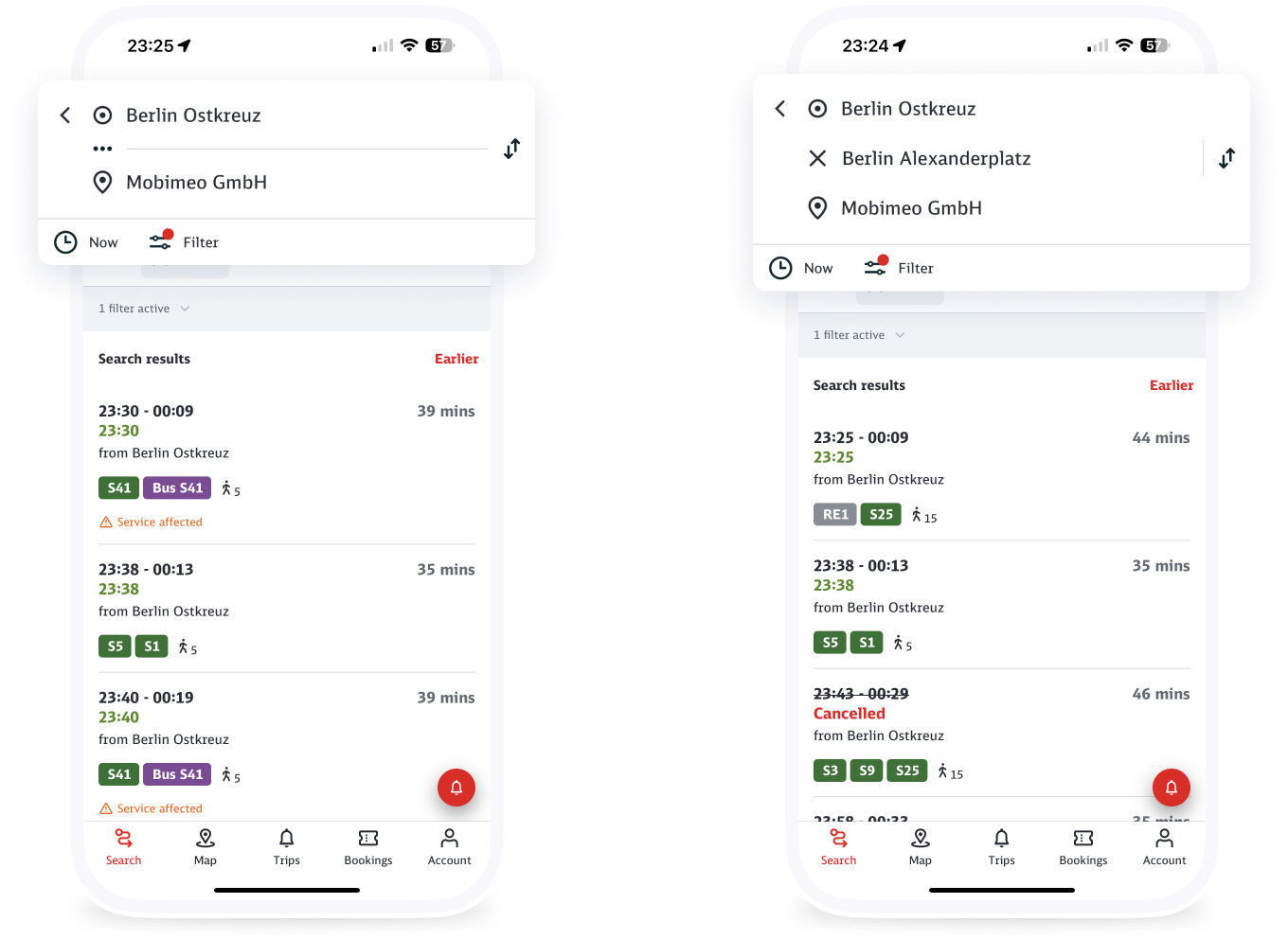
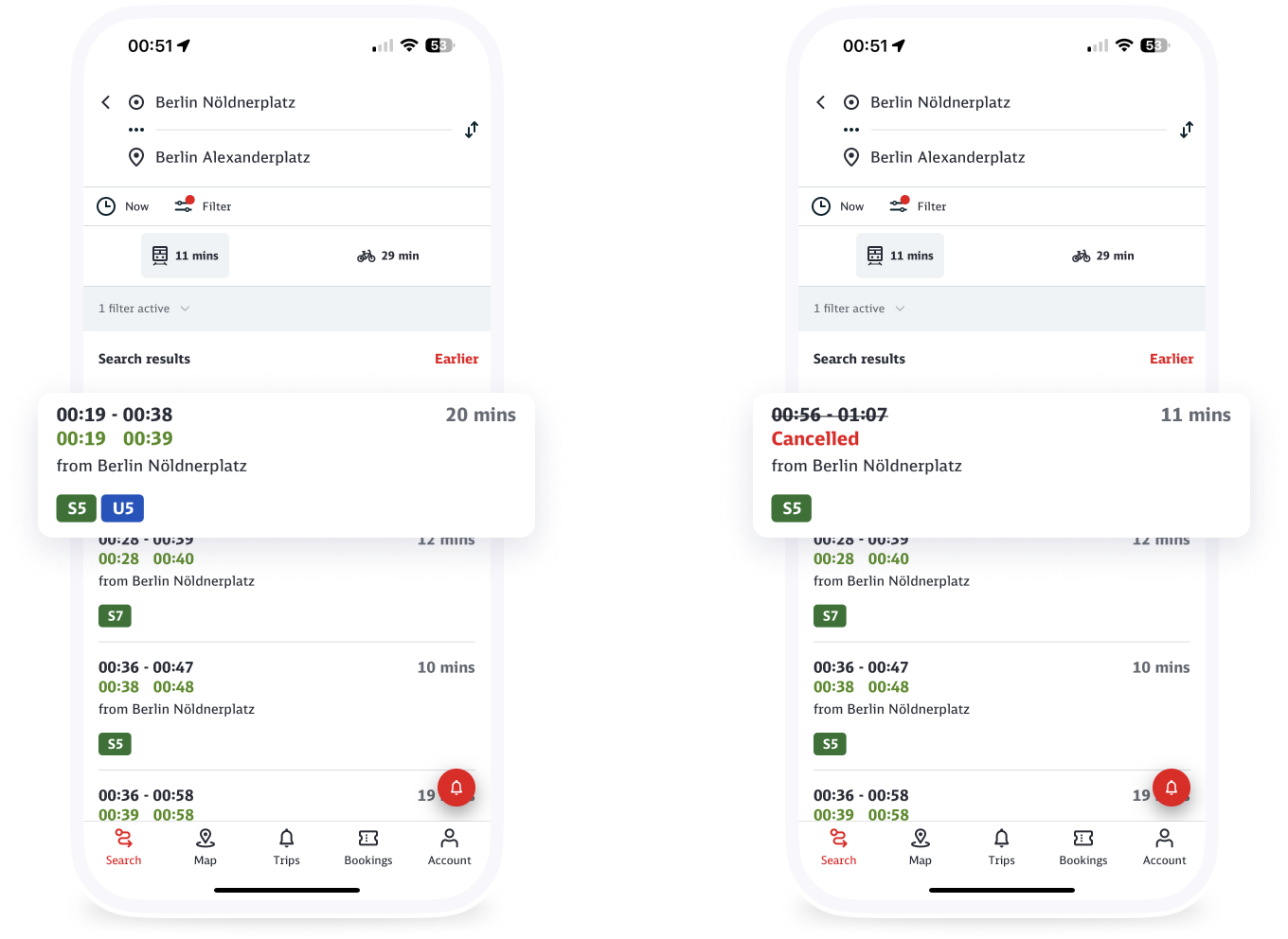
Every piece of information screen real estate must be optimised. As the most used feature of the app, the search results are key in helping the user get from A to B. There are quite a few edge cases that can appear when users search. Trains cad be on time, delayed or canceled. People can search from a station or from an address. See below just two examples.

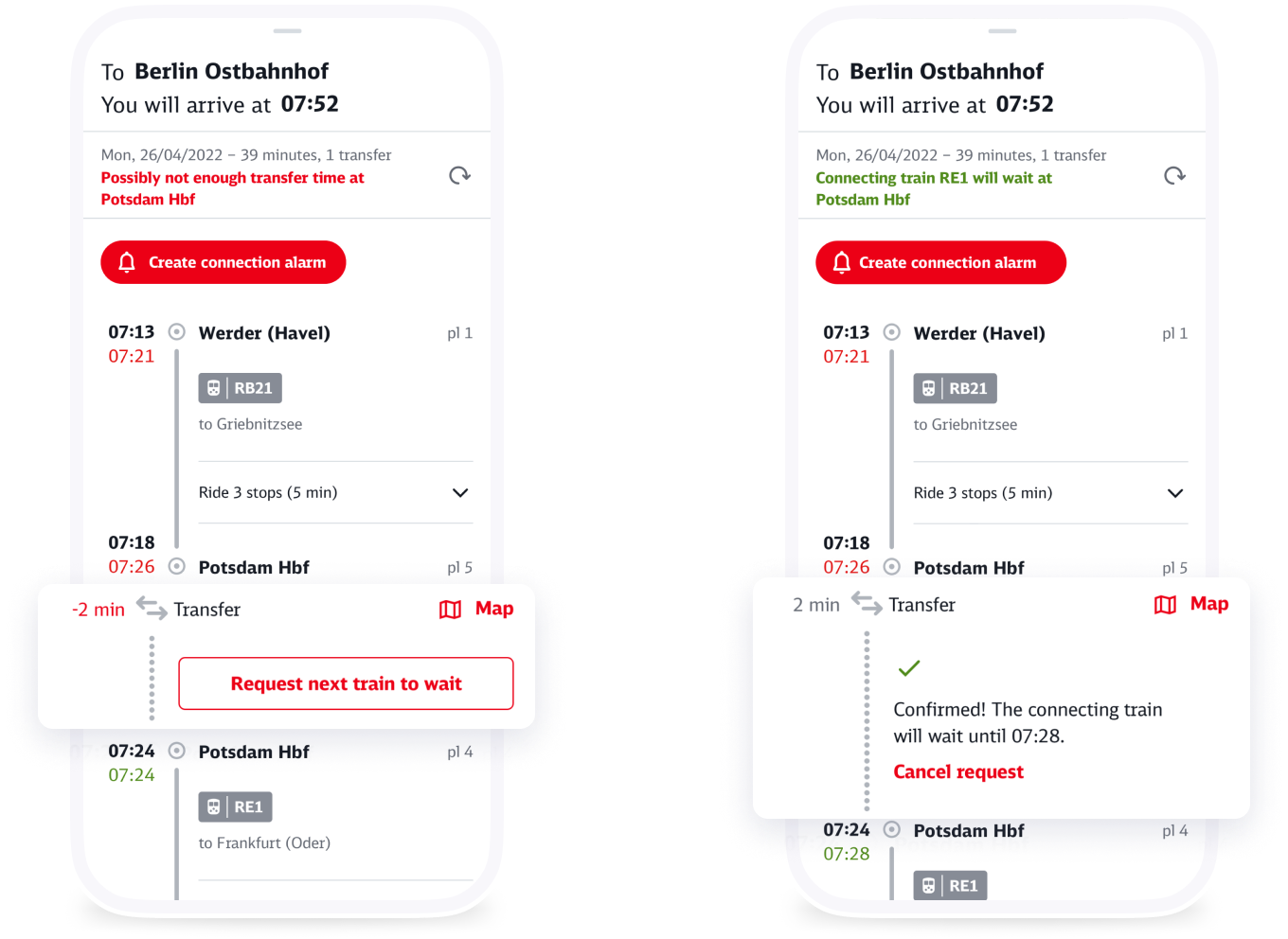
Transfers can be stressful especially when the train is getting delayed. As an experimental feature DB implemented a feature (Anschlussvormeldungsfunktion) where the users can request a connecting train to wait. This included a fair amount of edge cases and a very close collaboration with backend engineers.

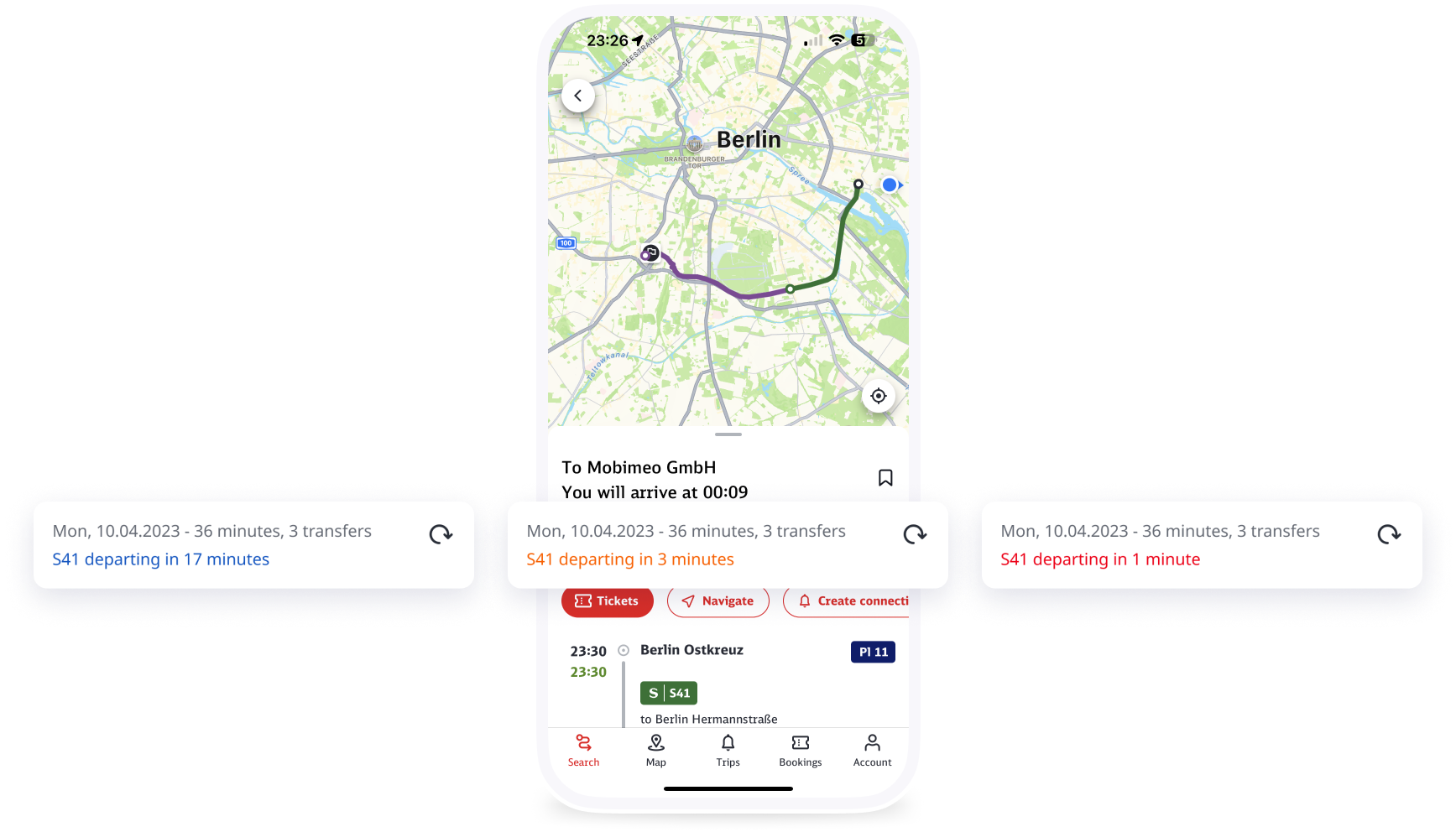
While preparing for a trip, users need to have up to date information. Information can include regular trip details or sometimes disruptions. All this can be overwhelming when displayed all at once. To make it all simple while having access to all this information I developed a concept and a set of rules so that the user is informed about the most relevant things, every moment.

Screen flows are an important part of any UX process. I developed detailed flows to showcase the normal “happy path” as well as all edge cases and empty states.
Mobility Stuttgart is now available in App Store and Play Store for anyone to try. Here are some of the main screens the app.